Pins Collective App
The Pins Collective App is at the core of Pins Collective. It's partly a controller for Pins Collectives bluetooth devices and a community network where users can meet and share wearable digital content.

Background
In March 2016 Pins Collective completed a successful Kickstarter campaign for the product Pin One. This is like the usual pin that you put on a jacket or backpack, but with a digital screen that can display animations and be updated on the fly from a phone. The Pins Collective App is the app that controls the pin via bluetooth. The development of the hardware is described in - Pin One.
As I joned the Pins Collective right after the Kickstarter we only had a "UI prototype". Since then we've developed both Android and iOS apps and a in-app community where users from around the world can meet and share content.
The work
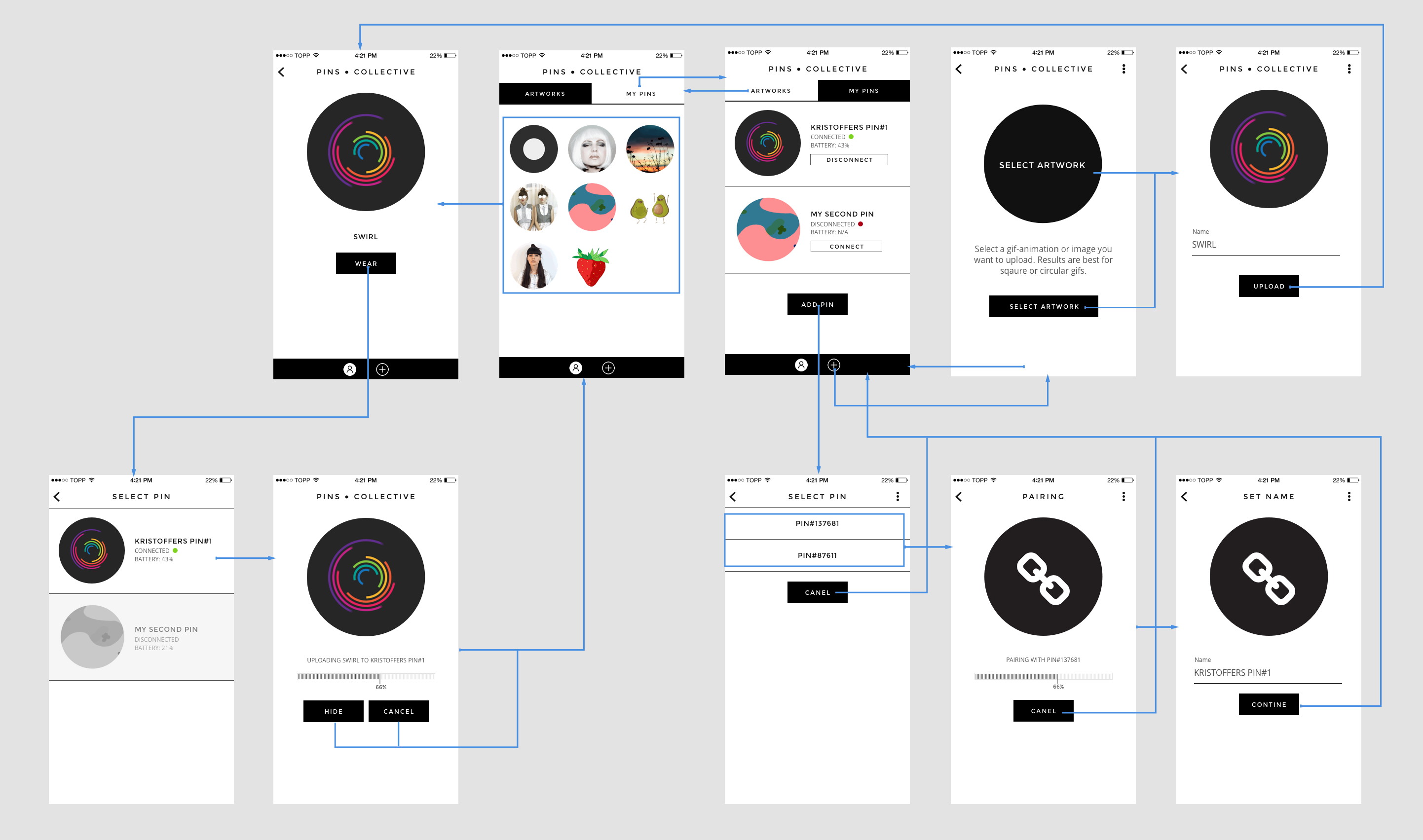
The first and most important functionality was the BluetoothLow Energy communication between phone and pin. Since we designed the app and the hardware in parallel we had the opportunity to make changes on both ends to get to a good solution. We achieved this by keeping the pin as stupid as possible with BLE characteristics for all basic actions and kept the advanced logic on the phone. This way we used the more powerful device for the logic and had the opportunity to change the pins behaviours simply by updating the app.
The work included several stakeholders in different timezones and companies. This meant we needed a structured way to work and communicate. We used JIRA by Atlasssian for project management and worked by the basic Scrum principles. In combination with views (in Sketch.app), InVision prototypes and Zeplin for asset management this made for a well organised project (most of the time).

For most software startups finding the MVP is a quiet well known challenge. The idea being to come to a live product ASAP to get users, user feedback and revenue in a early stage.

In the case of Pins Collective this got extra important since we didn't want the app development to block us from sending the product to our customers. However it was also important for us not to develop a to limited app as that might give our customers a bad first impression of the hardware.

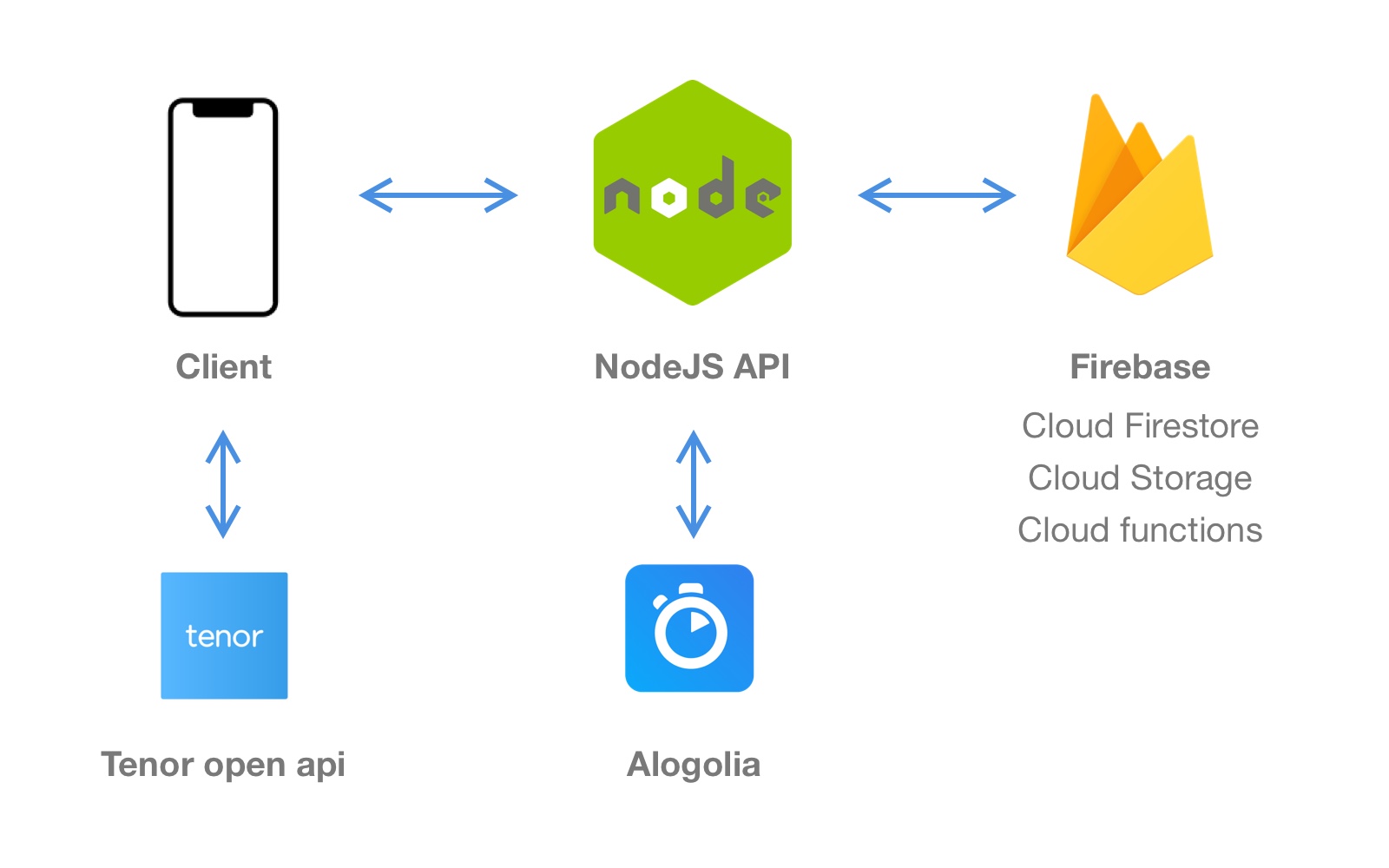
With a MVP in place we moved on to the next big step. Adding the community functionality that would let users follow and see each others artworks. To make this possible we needed a backend and some additional services to handle other parts of the application. We ended up using Firebase Firestore with a custom NodeJS api and Algolia for search. We also integrate the app with the Tenor GIF service to make it easier for the user to import existing GIFs.

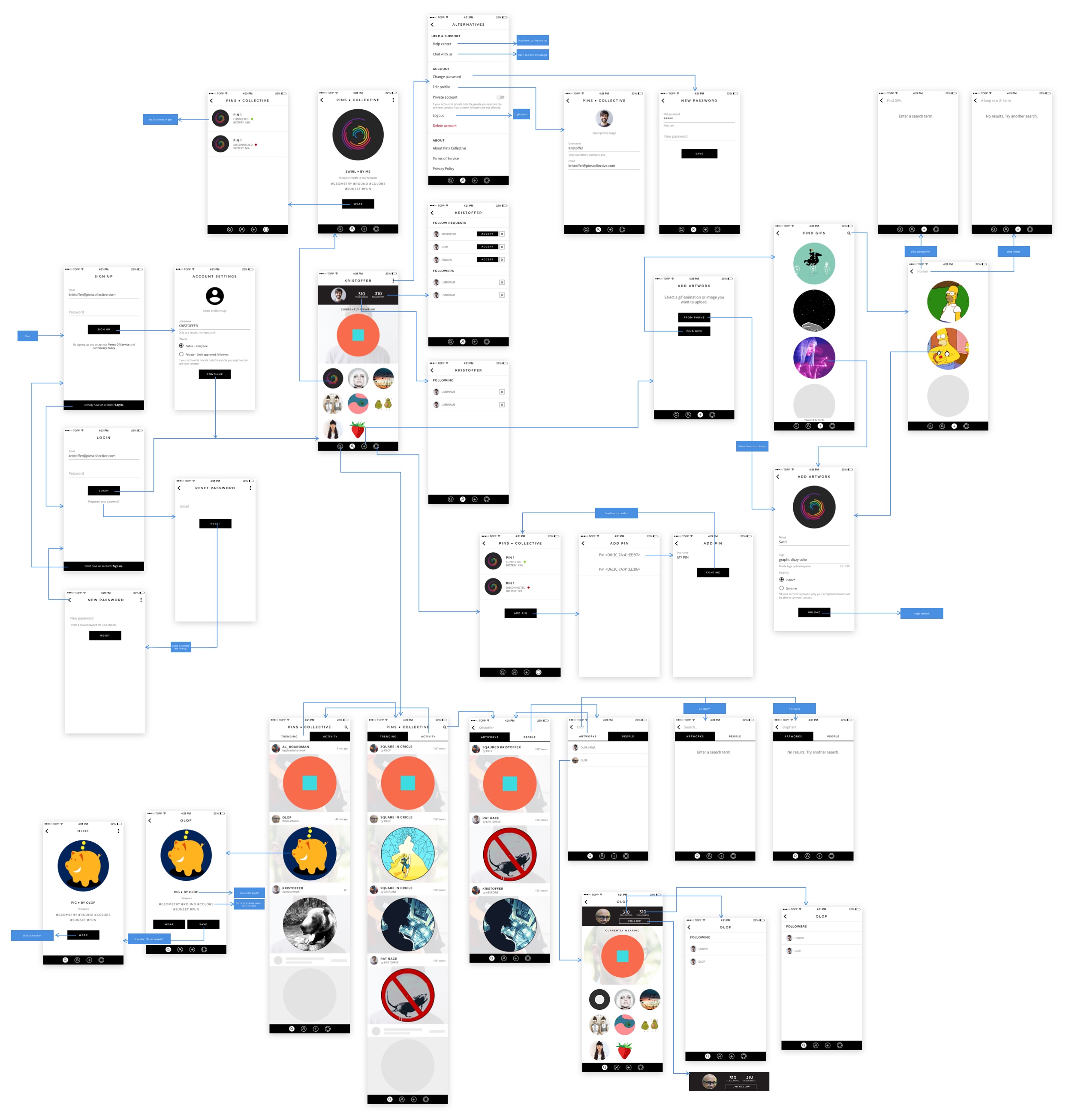
The client grew substantially with the new functionality.

The Outcome
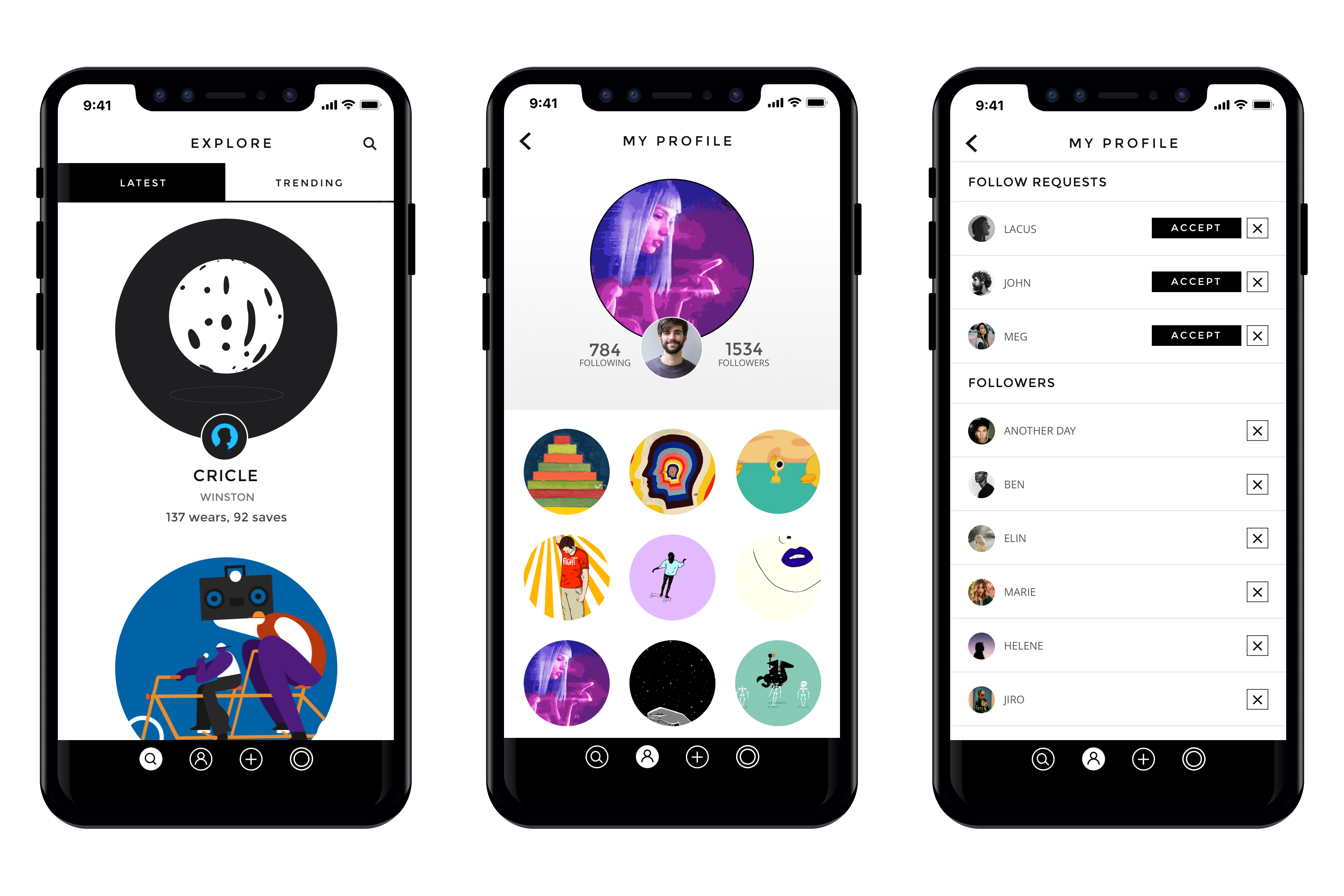
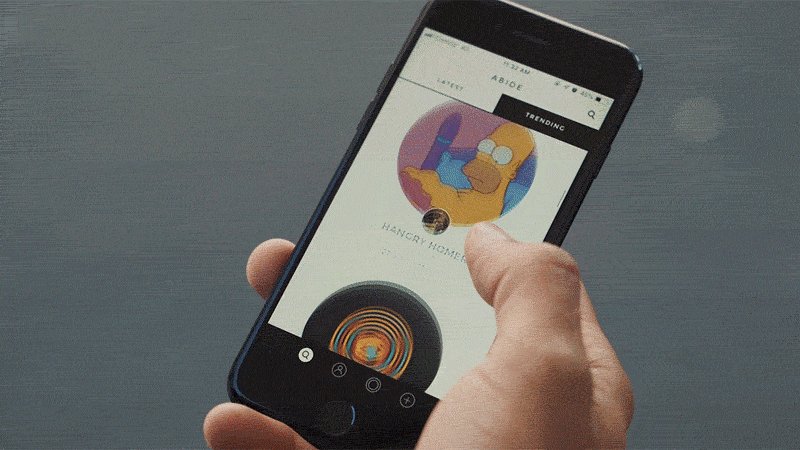
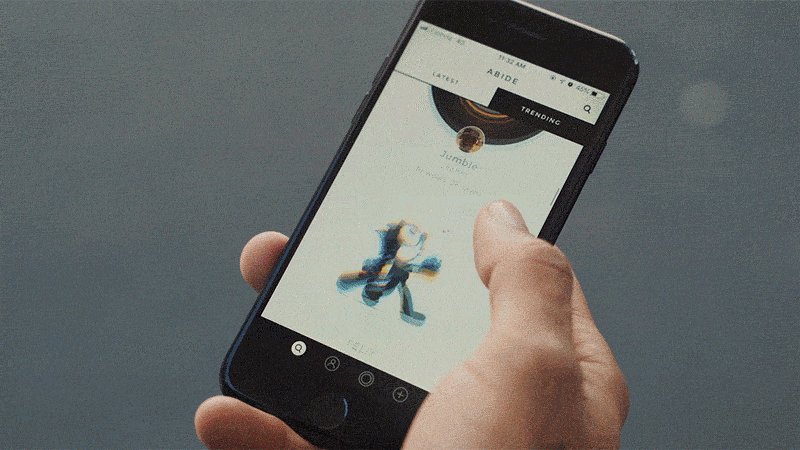
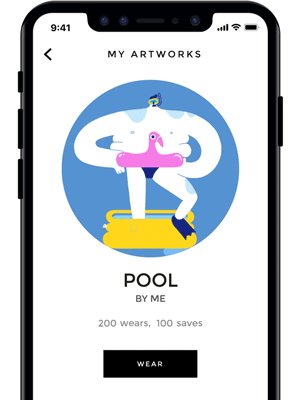
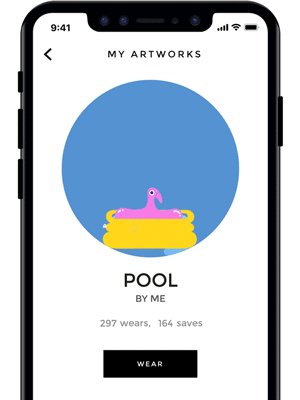
Both iOS and Andorid apps are published and have been used by thousands of users. The iOS app has a fully working community that let users follow each other and explore each others art.

An appreciated detail is a counter that show how many times each artwork has been worn. Especially those who create their own gifs get a kick of knowing that that their artworks are used by others.

My Contributions
As CTO I had a wide responsibility for the entire project. I managed the development, designed all views and assets for the apps, decided the architecture and programmed the Android app.
After the project I have a good understanding of how to manage overseas developers, how to divide functionality between client and backend to reuse business logic on multiple platform and how to use Platform as a Service solutions as an app backend.
Acknowledgements
Olof Sjöstedt - CEO and founder of Pins Collective
Polidea - Coded the initial BLE communication
Max Litvinyuk at Vilmate - Coded the community functionality for iOS